是透過MVC的模式增強在瀏覽器上的應用,讓開發者在開發上或者是測試上更加容易。
AngularJS MVC模式
顧名思義有Model、Controller及View三層,
AngularJS在MVC模式下將Controller和View切分得相當乾淨,
降低Controller和View之間的耦合度,讓後續開發跟維護上更加容易。
AngularJS在MVC模式下將Controller和View切分得相當乾淨,
降低Controller和View之間的耦合度,讓後續開發跟維護上更加容易。
- Model:負責處理Data
- Controller:負責與Model及View之間的溝通
- View:負責將資料以UI的方式呈現給User
AngularJS特性
- 資料的雙向繫結:是指當某個物件的值改變時,其它有用到此物件的值也會連動被改變。
- 宣告式語法(Direct Syntax):用來加強既有HTML的功能不足,如:ng-app、ng-controller 或ng-model等。
AngularJS 初次簡單測試
此測試是參考保哥的AngularJS開發框架介紹來對AngularJS初次測試記錄,
以JS Bin網站為測試環境
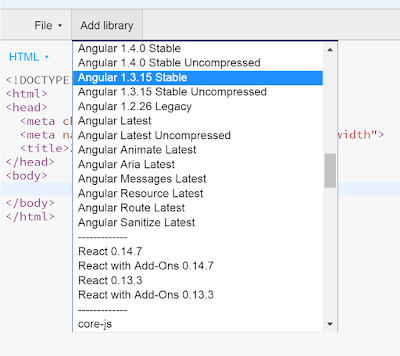
1. 先在Add library選擇AngularJS Stable版本
2. 在<html>Tag中加入宣告式語法ng-app,此語法代表AngularJS作用的範圍為此份html碼,基本上一個頁面,只會有一個ng-app
3. AngularJS表達式會用{{}}包起來,若是用{},則會將{}視為文字,
而將下方的文字輸入至<body>中,
{1}
<br>
{{2}}
<br>
{{3*3}}
<br>
{{4+4}}
從右側的輸出框會可看到結果,如下圖
4. AngularJS提供Filter功能來對資料進行過濾,
格式為:{{ expression | filter }}
用個實際的例子來看,輸入以下的文字至<body>
{{10000|number}}
<br>
{{10000|currency}}
<br>
{{ 1304375948024 | date }}
<br>
{{ {product: "bar", quantity: 23} | json }}
<br>
{{'friend'|lowercase}}
右方Output會根據filter的條件來呈現出結果,如下圖所示,
5. 接下來測試一下AngularJS所提供的資料雙向繫結的功能,
輸入以下的文字至<body>
名稱:<input type="text" ng-model="Name"></input>
<br/>
輸入的名字為:{{Name}}
呈現出來的結果如下圖:
此篇文章為筆者參考網路上相關資訊進行的AngularJS相關概念整理紀錄,
透過範例來對AngularJS初步的了解。
參考來源:








0 意見:
張貼留言